テスト自動化ツール「SKYATT」の搭載機能や特長をご紹介します。
テスト自動化ツール「SKYATT」は、使いやすいツールとなるよう、随時バージョンアップをしています。
各バージョンの新機能や強化された機能などについてご紹介いたします。
事前の設定から自動テストの実行まで、基本的な操作はマウスで行える
事前の設定から自動テストのシナリオ作成、テストの実行まで、基本的な操作はクリックやドラッグ&ドロップで行えます。自動テスト中の操作(テストアクション)を記したスクリプトを作成するといった、プログラミングの知識を必要とする作業はありません。

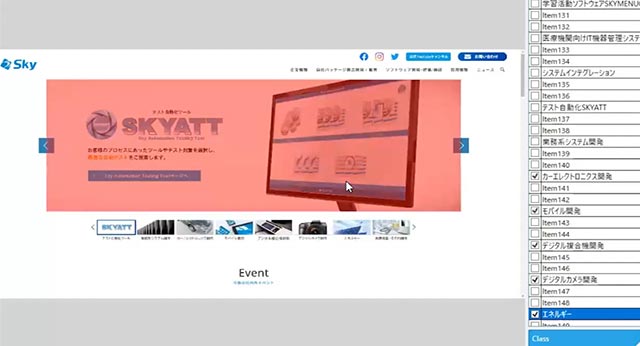
画面をクリックするだけで、自動テストに使用するアイテムを登録
自動テストを実行する画面を登録すると、テスト自動化ツール「SKYATT」にキャプチャ画像が表示されます。その画像から操作の対象となる部品をクリックすると、自動テスト時に使用する「画面アイテム」が登録できます。各アイテムはハイライト表示されるので、視覚的にも確認できます。

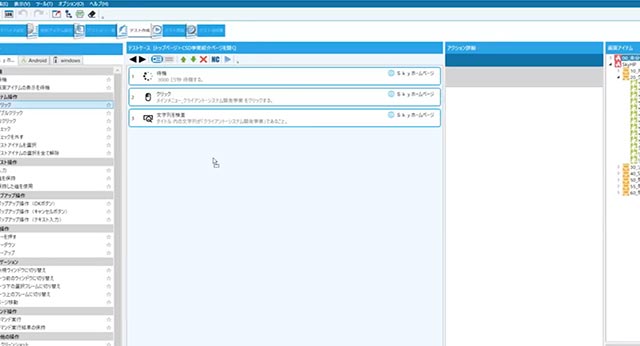
リストからアイテムに対する操作を選びながら自動テスト用のシナリオを作成
「テスト作成画面」に、デバイスごとの操作(アクション)リストが表示されます。ドラッグ&ドロップで、アイテムに対して行う操作を設定すると「テスト手順」が追加できます。また「画面アイテム」のリストも同様にドラッグ&ドロップで設定できます。

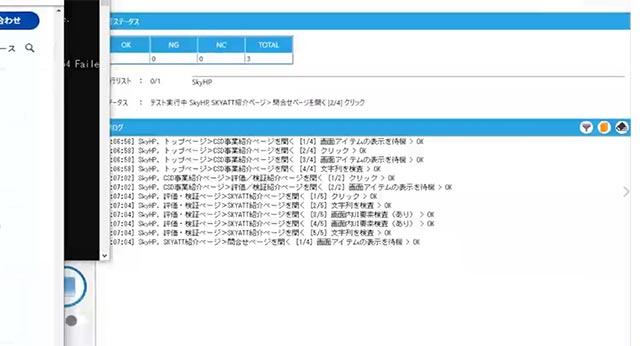
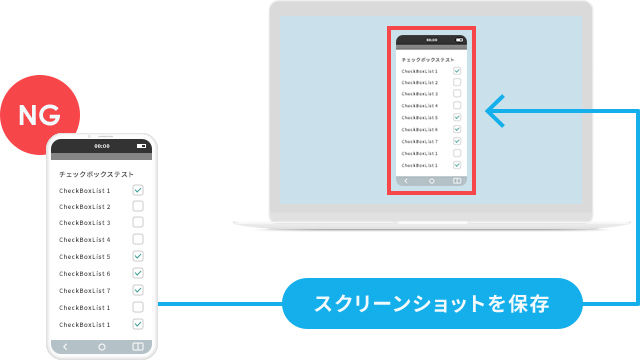
自動テストの結果はExcel形式で出力。NG発生状況はスクリーンショットを保存。
自動テストで使用するアイテムやアクションを設定するだけで「テスト項目書」が作成でき、その結果についてはExcel形式のファイルとして出力します。また、結果は自動テスト実行中にもリアルタイムに画面へ反映。判定結果がNGだった場合も、どこでエラーが発生したのかをその場で確認できます。併せて、発生時の状態のスクリーンショットを保存するので、テスト後にあらためて確認することも可能です。

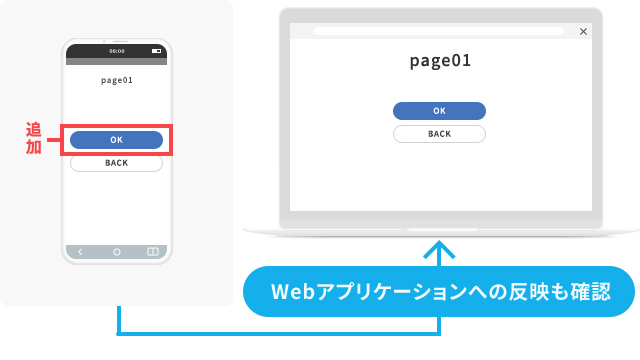
各プラットフォームのデバイスを横断するような自動テストも可能。
テスト自動化ツール「SKYATT」は、4種類のプラットフォームに対応しており、同一プラットフォームのデバイス内での自動テストだけではなく、異なるプラットフォームのデバイスを組み合わせて自動テストを行うことも可能です。例えば、Androidアプリケーションで設定した情報が、Webアプリケーションにも反映されていることを確認するといったテストでお役立ていただけます。

対応プラットフォーム
Androidアプリケーション / iOSアプリケーション / Webアプリケーション / Windowsアプリケーション
自動テストの途中でシステムプロセスを実行することができ、その戻り値によってOK / NGを判定することが可能です。自動テストによる操作にコマンドや独自作成したbatツールの呼び出しなどを組み合わせることで、より幅広い検証にお役立ていただけます。
自動テストの実行中、任意のタイミングで、指定アドレスにメールを送信できます。例えば、自動テストの開始や終了のタイミング、NGが発生したときなどに通知を受け取ることができ、メールの受信環境があれば、リモート先でもテスト結果を確認することもできます。
テストケースごとのOK / NGの判定結果によって、次に実行するテストを変更できます。例えば、ログインに失敗(NG)した場合に終了処理を行ったり、OKとなるまで同じ処理を繰り返したりといった検証が行えます。
自動テストの前に、正しい結果の画面を画像として保存しておき、テスト結果の画面と比較した上で、それらの内容が一致しているかを判定できます。判定がNGだった場合は、画像ファイルに不一致箇所を明示します。
インポート / エクスポート
テスト項目をエクスポートし、別のシナリオにインポートでき、過去に実施した自動テストのテスト項目を流用したり、複数人でシナリオ作成を分担して作成した後で、1つのシナリオに統合することができます。
Slack連携
ビジネスコラボレーションツール「Slack」を利用している場合、メールでの通知と同様に「Slack」で自動テストの実行や終了、NGの発生といったテスト実行状態をお知らせすることができます。
お試しテスト
任意のテストアクションを選択して、部分的にテストを実行できます。自動テストのシナリオ作成作業中に、一つひとつの動作に間違いがないように細かく確認しながらシナリオが作成できます。
コマンドライン
コマンドラインからテスト自動化ツール「SKYATT」を起動して、自動でテストを実行できます。OK / NGといったテスト結果を戻り値として取得することも可能なので、CIツールなどと組み合わせて、定期的に自動テストが実施できます。
ハイブリッドアプリのテスト
iOSのハイブリッドアプリの自動テストを行う際に、WebViewコンテキストに切り替えてテストを実行することができます。
ブラウザパスの変更
Google Chrome上でのテストの際、使用するブラウザやドライバのパスを変更することで、Beta版やDev版といったものを使用したテストが可能になります。